Prezar pela usabilidade e funcionalidade do software sempre foi um aspecto importante a ser considerado. A sexta parte sobre dicas de desenvolvimento (leia também: Parte 1, Parte 2, Parte 3, Parte 4, Parte 5) traz alguns conceitos mais básicos em comparação com as outras partes dessa série de artigos. As quatro dicas a seguir envolvem características visuais, mas que não deixam de ser importantes na usabilidade do software.
Dicas de tela
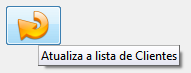
As dicas de tela, também conhecidas como Hints, são textos que aparecem quando você posiciona o cursor do mouse em um componente da tela, como um campo ou botão. Esses textos trazem uma breve definição da função do componente, extremamente útil para barras de ferramentas que possuem apenas imagens nos botões.

O problema é que, às vezes, esses hints não estão disponíveis. Eu já fui vítima de colocar o cursor em um botão e ficar um bom tempo esperando o hint aparecer. Por isso, procure adicionar hints bem explicativos na maioria dos componentes visuais da tela. Uma dica dessas pode evitar que o usuário execute uma operação incorreta ou entre em contato com o suporte para questionar sobre a funcionalidade.
Exibição dos dados na Grid
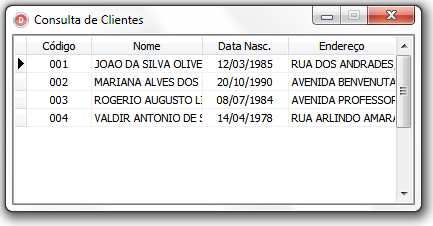
Quem já não visualizou uma Grid dessa forma?

Cortar informações na Grid é desconfortável para o usuário, que normalmente precisa redimensionar as colunas para visualizar todo o conteúdo. Porém, qual é a solução quando há várias colunas para serem exibidas?
Na verdade, há 3 soluções. A primeira é fixar o tamanho das colunas em tempo de projeto, de modo que todos os valores possíveis da tabela sejam exibidos completamente. Em contrapartida, isso pode gerar a necessidade de uma barra de rolagem horizontal para visualizar todas as colunas.
A segunda solução é criar uma função que redimensione automaticamente as colunas em tempo de execução com base no maior valor de cada campo. Portanto, os tamanhos serão variáveis conforme os valores que forem exibidos na Grid. Assim como a solução anterior, provavelmente será necessário ativar a barra de rolagem horizontal também.
Enfim, a terceira solução, que em minha opinião é bem interessante, consiste em dividir o formulário em duas abas: uma que exiba a Grid somente com as colunas que identifiquem o registro (como código e nome, por exemplo) e ao clicar no registro, todos os dados são carregados em campos de texto na outra aba. Em outras palavras, em uma aba o usuário navega entre os registros e na outra aba ele visualiza os dados do registro selecionado.
Imagem de fundo da aplicação
Só para fazer um teste, crie um papel de parede verde fluorescente e coloque como imagem de fundo na sua aplicação. Aposto que em poucos dias você receberá reclamações dos usuários. Para os desenvolvedores que eventualmente rodam a aplicação pode não parecer tão cansativo, mas, para os usuários que convivem com o sistema praticamente o dia todo, é desagradável.
A dica é utilizar cores leves dispensando gráficos avançados, talvez apenas com o nome do sistema bem pequeno no canto da imagem.
Outra dica é manter a imagem de fundo dinâmica, ou seja, permitir que o próprio usuário selecione um arquivo no computador, assim como acontece com o papel de parede do Windows.
Ordem de tabulação
Imagine que o usuário está no primeiro campo de uma tela e, ao pressionar TAB, o foco vai para o último. Ruim, não é? Neste caso, nem é possível “adivinhar” a ordem – infelizmente a solução é utilizar o mouse. Portanto, aqui eu reforço uma dica: a tabulação deve ocorrer de cima para baixo sem pular campos, ao menos que estejam desabilitados ou sejam somente leitura.
E sobre a questão de utilizar o ENTER ao invés do TAB? Bem, eis que chegamos a mais um dilema entre programadores.
Em minha opinião, o ENTER é uma tecla de confirmação, e não de entrada de dados. Partindo deste raciocínio, eu sempre configuro o ENTER para simular o clique de um botão, confirmar uma mensagem ou selecionar um registro, enquanto o TAB avança entre os campos. Observe que a tecla TAB já possui essa funcionalidade de modo tradicional, utilizada em vários outros sistemas, como o próprio Windows. Inclusive, para retroceder um campo, basta pressionar SHIFT + TAB, o que não é possível com o ENTER. Além disso, reflita: no campo de observações em uma tela de cadastro, o ENTER deverá pular a linha ou avançar para o próximo campo? Talvez isso nos faça rever este conceito.
Pessoal, obrigado pela atenção!
Grande abraço a todos!
Leia também: Parte 1, Parte 2, Parte 3, Parte 4, Parte 5, Parte 7, Parte 8, Parte 9, Parte 10, Parte 11




