Após algum tempo sem publicar novas dicas de desenvolvimento, finalmente volto com a 11ª parte dessa série de artigos. Assim como a maioria das publicações anteriores, as dicas deste artigo envolvem aspectos visuais do software e algumas recomendações de praticidade.
Leia também: Parte 1, Parte 2,Parte 3, Parte 4, Parte 5, Parte 6, Parte 7, Parte 8, Parte 9 e Parte 10.
Sem mais delongas, vamos ao que interessa!
Maiúsculas ou minúsculas?
Certa vez, recebi um e-mail de um desenvolvedor com uma dúvida sobre pesquisa de nomes. No e-mail, ele explicava que, na aplicação, o usuário digitava o nome do cliente como estava no banco de dados, mas o retorno era nulo. Após trocarmos alguns e-mails, identificamos que o problema ocorria em função das letras. No banco de dados, os registros estavam sendo armazenados em maiúsculas, e na aplicação, a consulta era realizada em minúsculas.
No meu ponto de vista, há duas soluções para essa situação. A primeira delas é padronizar toda a aplicação para trabalhar com letras maiúsculas, tanto na gravação dos dados quanto nas consultas e exibição das informações. Este padrão evita equívocos na busca de dados e garante que todos os registros estejam armazenados em um formato único. Além disso, imagine o quão estranho seria se, em uma Grid de dados, uma parte estivesse em maiúsculas, outra parte em minúsculas, e o resto misturado? Na prática, torna-se até desconfortável para visualizar os dados!
Porém, há desenvolvedores que preferem gravar os dados no formato caixa mista, ou seja, com as iniciais de cada palavra em maiúscula, como “André Luis Celestino”, por exemplo. Sem dúvidas, é uma forma mais “elegante” de armazenar e exibir os dados quando comparada com o texto todo em maiúsculo. Este é o caso do desenvolvedor que me enviou o e-mail. Ele gostaria de armazenar os registros em caixa mista, mas, ao mesmo tempo, permitir que o usuário consulte os dados sem necessariamente digitar neste formato. No exemplo do meu nome, se o usuário digitasse “andré” ou “ANDRÉ”, o registro não seria encontrado. Portanto, a segunda solução é converter internamente os dois lados para uma única forma (maiúsculas ou minúsculas). Caso o registro esteja gravado como “André” e o usuário digitar “andré”, basta converter ambos os dados para maiúsculas, resultando em “ANDRÉ” e “ANDRÉ”, logicamente. Dessa forma, é possível fazer as comparações necessárias e retornar corretamente as consultas.
Entretanto, cabe ressaltar que para cada pesquisa será necessário realizar uma conversão de caracteres nos registros do banco de dados utilizando o UPPER na instrução SQL. Logo, se houver muitos registros, a engine do banco de dados irá realizar a conversão em cada um, causando quedas de desempenho. Se possível, procure realizar as conversões a nível de aplicação, poupando o processamento no banco de dados. Outras práticas de otimização podem ser encontradas neste artigo do SubRotina.
Informações no final da Grid
Na parte 6 dessa série de artigos, citei a importância da exibição correta dos dados em uma Grid. Porém, também mencionei que talvez seja necessário ativar a barra de rolagem horizontal para que o usuário veja todas as colunas visíveis. Em algumas ocasiões, essa barra de rolagem pode se tornar algo inconveniente, principalmente se a coluna for bastante utilizada pelo usuário.
Imagine que há 10 colunas em uma Grid e, ao abrir a tela, somente 4 delas são exibidas – para visualizar as outras, deve-se mover a barra de rolagem. Se estas forem colunas importantes, é bem provável que o usuário irá visualizá-las na maioria das vezes que abrir a tela, não é? Então, por que não facilitar essa visualização?
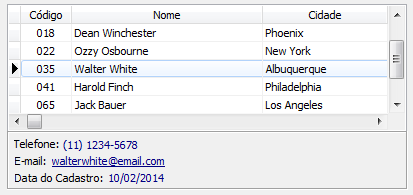
Uma das formas é fixar um painel com caixas de texto ou Labels logo abaixo da Grid, exibindo as informações importantes. Conforme o usuário navegar entre os registros, o texto destes componentes irão receber os dados do registro atual. Veja a imagem de exemplo abaixo:
Outra forma é permitir que o usuário reposicione e redimensione as colunas, ou seja, arraste as colunas desejadas para a área visível da Grid. Em seguida, a aplicação armazena a posição dessas colunas em um arquivo de configuração. Dessa forma, todas as vezes que o usuário abrir a tela, basta ler o arquivo e ajustar a posição e tamanho das colunas conforme configurados previamente pelo usuário.
Barra de status
E por falar em informações relevantes, barras de status são grandes aliadas para essa finalidade. Na verdade, este componente é tão comum que muitos desenvolvedores apenas se limitam a exibir a data e hora atual. No entanto, barras de status também são adequadas para manter o usuário informado. Em uma tela de emissão de pedidos, por exemplo, a barra de status pode exibir a quantidade de itens adicionados ao pedido, o total corrente, descontos concedidos e o login do usuário.
Em outras ocasiões, também pode-se apresentar:
- Total de registros encontrados em uma consulta;
- Operação em andamento (inserção, edição, consulta);
- Informações sobre o registro atual (situação, última compra/venda, estoque, etc);
- Versão da aplicação;
- Nome ou IP do usuário conectado.
Existem também alguns componentes de terceiros que permitem adicionar botões ou menus na barra de status, facilitando o acesso à funções relacionadas.
Por outro lado, verifique se as informações exibidas na barra de status são realmente relevantes para o usuário. Um visual limpo e minimalista é bem melhor do que uma tela poluída com informações dispensáveis.
Menu pop-up
Você já notou que, ao clicar com o botão direito na maioria dos aplicativos, é mostrado um menu suspenso com funções genéricas? Normalmente são funções de uso frequente, como o Copiar, Colar, Recortar e Selecionar Tudo. Podemos empregar essa mesma diretriz e disponibilizar algumas operações corriqueiras em um menu pop-up (suspenso) em nosso software.
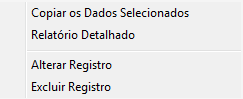
Certa vez, em um software que desenvolvi, notei que para gerar um relatório detalhado de um cliente, os usuários precisavam acessar uma tela específica, consultar o registro, selecionar alguns parâmetros e clicar em um botão. Na busca de melhorar a usabilidade, associei um menu pop-up à Grid de dados no cadastro de clientes. Dessa forma, ao clicar com o botão direito no registro selecionado, o usuário não apenas tinha acesso direto ao relatório, mas também às funções de edição, exclusão e cópia de dados sem a necessidade de acessar outras telas.
Menus pop-up são como atalhos que evitam a necessidade de realizar acessos intermediários. Considere a própria ferramenta de desenvolvimento que você utiliza como um exemplo. Clique com o botão direito no editor de código e confira a série de recursos disponibilizados para elevar a produtividade e reduzir o tempo de implementação. Eu, particularmente, uso bastante! Sendo assim, pense também na facilidade que estes menus proporcionariam nas telas do seu software e faça com que a produtividade dos seus usuários também seja aprimorada!
Obrigado pela visita, leitores!
Leia também: Parte 1, Parte 2, Parte 3, Parte 4, Parte 5, Parte 6, Parte 7, Parte 8, Parte 9, Parte 10
Publicado originalmente no blog SubRotina






2 Comentários
Obrigada pelas dicas!
Site muito bem elaborado.
Parabéns! 🙂
Muito interessante essas Dicas.
Estou começando, aprendi muito.
Valeu.