Olá galera…
Depois de darmos umas pinceladas nos assuntos Python para a Web (onde falamos sobre CGI, mod_wsgi, frameworks web, etc) e instalação do Django (onde foram apresentadas várias referências para instalação e configuração do Django), acho que podemos nos focar mais nesta framework e passar a entendê-la um pouquinho melhor.
Django é uma framework
Mais especificamente, uma framework de desenvolvimento rápido, porém limpo, para a Web.
Uma framework Python, onde você não precisa saber muito de Python para utilizar. Na verdade, a simplicidade da escrita do Python mesclada a velocidade de desenvolvimento proporcionada pelo Django faz você sentir satisfação em encarar projetos grandes.
Com certeza a utilização de modelos como DRY (Don’t Repeat Yourself) e as declarações explícitas do Python contribuem para o sucesso da framework. Mas o Django por si é uma ferramenta rica e completa, e que através da sua arquitetura (MTV) torna muito simples o desenvolvimento de uma aplicação, seja complexa ou não.
Finalmente somos capazes de desenvolver em um ambiente rico e de alta produtividade sem ter aquele sentimento de “estar perdendo o controle da situação”. Fazendo uma analogia, o Django é o Ruby on Rails do Python =).
Saiba mais: http://www.pythonbrasil.com.br/moin.cgi/PythonParaWeb#Django
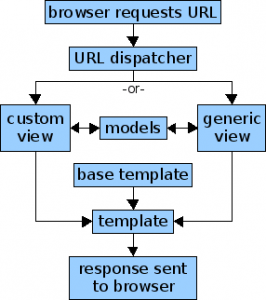
MTV – Model Template View
Não estamos falando daquele canal de TV… estamos falando de uma variação do MVC (Model View Controller).
Todo o desenvolvedor que se preze deve ao menos saber qual o objetivo deste padrão de desenvolvimento. Separa-se as regras de negócios (controlador), os dados e métodos de acessos aos mesmo (modelo) e as regras de apresentação (visualização). Desse modo, caso ocorra alguma alteração na sua camada de visualização (digamos que sua aplicação ganhe uma versão mobile), só terás a necessidade de refinar as views, diminuindo assim a incidência de erros.
No caso do Django, há uma variação deste modelo que é o MTV (Model Template View). Aqui entramos em um assunto que gera bastante discussão entre os iniciantes Django: aonde raios está o Controller?
A framework é o controlador
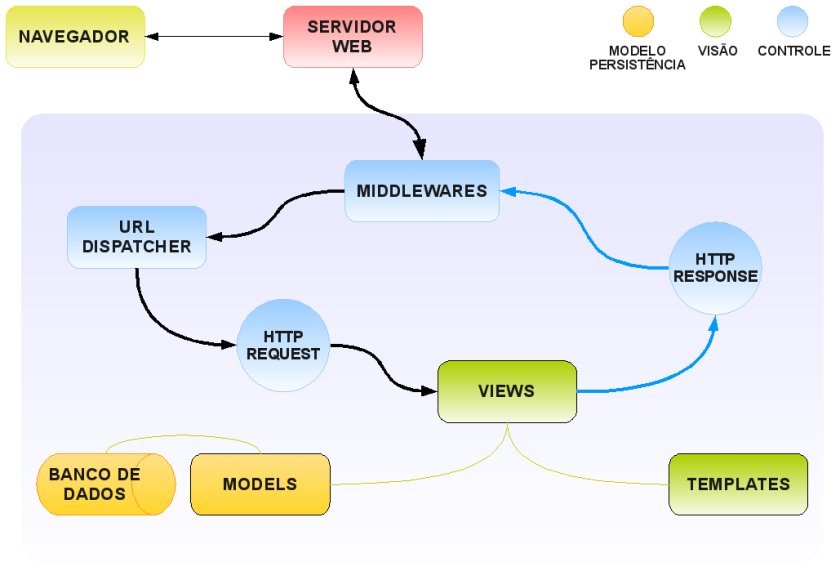
Em Django, o controlador não é responsável pela lógica do negócio e sim pelo funcionamento do seu projeto. Além de models, views e templates, em Django nós temos também url dispatchers, middlewares e handlers. E é este “além” que o Django encara como Controller.
Somos capazes de incrementar o controlador do Django, por exemplo, somos obrigados a criar regras de urls dizendo ao Django que ao receber uma requisição para a url X, ele deverá acionar a view Y.
No PyMan[1], Andrews Medina explica que em Django devemos considerar a nomenclatura de uma forma diferente da habitual: Models são Models, Controllers são Views e Views são Templates. Ou seja, nossas regras de negócios devem ficar nas Views, nossas regras de acesso aos dados nos Models, e nossas regras de apresentação nos Templates. De fato este é o método adotado pela maioria dos desenvolvedores Django, já que é o método mais difundido pelos tutoriais.
Models
Em Models, escrevemos classes que designarão nossas tabelas no banco de dados e manipularemos estas através de orientação a objetos (ORM – Mapeamento Objeto Relacional). Você não precisa escrever absolutamente nada de SQL, a não ser que seja estritamente necessário, e você também não precisa se preocupar muito com que banco vai usar – já que o ORM do Django suporta MySQL, PostgreSQL, SQLite e até mesmo Oracle.
Em Models também escrevemos regras de acesso às informações (Managers), regras para os eventos de cada modelo (métodos save, delete, __init__, etc.), e também regras genéricas para eventos que podem ser usados em mais de um modelo (Signals). Toda a lógica de manipulação da informação de uma aplicação estará em seu Model.
E na minha opinião, parte do que chamamos de “regras de negócios” também devem estar inclusas aí. Exemplo: a regra “o indivíduo deve ser maior de 18 para poder ser inserido no sistema” pode perfeitamente estar alocada em um método do seu modelo que é chamado antes de salvar o indivíduo: se for, salva, senão dispara um exception. Esta regra será reaproveitada em toda a View que utilizar o modelo em questão.
Views
Em views escrevemos as regras de apresentação. Calma lá… não chegamos nos templates ainda.
Estamos falando de criar funções que têm por parâmetro um objeto de requisição (request) e por retorno um objeto de resposta (response). O “meio de campo” entre estes extremos é justamente a responsabilidade da sua view.
O que muita gente entende por “regras de negócios do sistema” será escrito na View. É nela que dizemos qual modelo deve ser instanciado, o que ele deve fazer, qual template deve ser importado, como o valor deve ser exibido nele e qual resposta deve ser enviada para o internauta (um HTML, um XML, um SVG, um redirecionamento, um erro 404, um erro 500, etc.).
Em Django, escrevemos formulários em classes geralmente situadas no arquivo forms.py. Logo, podemos escrever as regras de comportamento de um formulário dentro de sua classe, tirando esta responsabilidade da View. Isto é interessante pois, se usarmos um formulário em mais de uma View não é necessário duplicar código (DRY).
Templates
Não engane-se… template não refere-se apenas a HTML!
Podemos escrever templates para HTML Javascript, CSS, XML, YAML, JSON, SVG, qualquer coisa. Na View você indica qual será o tipo de resposta, o template é só a forma de apresentar o que a View “preparou”.
O sistema de templates do Django é uma de suas mais notórias funcionalidades. Com ele podemos criar heranças, ou seja, um template base contendo a estrutura básica do seu website e templates específicos que herdam as características deste template base e atribuem/criam suas próprias características. Acredite, controlar as meta-tags do seu website nunca foi tão fácil… e nem é necessário uma aplicação para isso, basta saber um pouco de HTML.
Dentro desta estrutura de desenvolvimento, é muito fácil separar as funções do Webprogrammer e do Webdesigner. O sistema de templates do Django possui sintaxe própria e simples. O programador só preocupa-se com os dados que ele deve enviar para o template, o designer só preocupa-se com que dados ele irá receber.
Saiba mais: http://pyman.blogspot.com/2007/04/o-mvc-o-mtv-e-o-django.html[1], http://www.aprendendodjango.com/entendendo-como-o-django-trabalha/, http://christiano.blog.br/2007/02/03/criando-sites-complexos-com-django/
Projetos, Aplicações e “Plugabilidade”
Em Django, iniciamos um projeto com a simpática sintaxe em um terminal do seu SO:
django-admin.py startproject <nome-do-seu-projeto>
Ele criará uma pasta com o nome do seu projeto que conterá os arquivos:
- __init__.py: É o arquivo que determina que aquela pasta é um pacote Python;
- settings.py: Arquivos de configurações em XML? Esqueça! Em Django temos a configuração do nosso projeto em um único arquivo .py;
- urls.py: Este é o “temido” url dispatcher. Você passará bons (e maus) momentos com ele;
- manage.py: O regente da orquestra. É através dele que você executará ações como criar uma aplicação, sincronizar o banco de dados, iniciar o servidor web embutido (somente recomendado para ambiente de desenvolvimento), etc. Esse é um dos caras que fará o seu dia bem melhor com Django.
O que deve-se salientar é que: Você não precisa executar o django-admin.py startproject para iniciar um projeto… pode-se criar “na mão”, criando os arquivos e copiando o manage.py da sua instalação do Django. Mas, com uma praticidade dessas passa a ser inevitável o seu uso.
Para iniciarmos uma aplicação, executamos o seguinte comando (dentro da pasta do seu projeto):
python manage.py startapp <nome-da-sua-aplicacao>
E será criada uma pasta com o nome da sua aplicação dentro do seu projeto, que conterá os seguintes arquivos:
- __init__.py: É o arquivo que determina que aquela pasta é um pacote Python;
- models.py: Suas entidades do banco de dados devem ser escritas neste arquivo;
- views.py: Suas views devem ser escritas neste arquivo.
Novamente, você não precisa executar o manage.py startapp para iniciar uma aplicação, é apenas praticidade.
Para o Django, um Projeto é um conjunto de aplicações. Na prática: digamos que você irá desenvolver um website para o cliente Lanchonete do Zé. Então poderia chamar seu projeto de lanchonete_ze e a partir daí desenvolver as aplicações necessárias para o funcionamento do website.
Uma Aplicação é uma determinada funcionalidade que compõe um projeto. Na prática: digamos que o website da Lanchonete do Zé precise de um sistema de enquetes. Logo, você criará uma aplicação chamada enquetes e elá conterá (inicialmente) um model.py e um view.py. Cada aplicação sua terá um Model e um View, você pode controlá-la através do urls.py do projeto ou através do seu próprio urls.py.
O conceito de Aplicações Plugáveis em Django é bem interessante: uma aplicação pode ser considerada plugável quando pode ser usada em mais de um projeto com nenhuma ou quase nenhuma alteração de código.
Isso quer dizer que a aplicação deve ter seus próprios Models (models.py), suas próprias Views (views.py), seus próprios Templates, seu próprio Controller (urls.py) e encapsular o máximo possível de código que não se enquadre em um desses elementos. Mas sempre teremos alguma coisa para fazer, como adicionar a aplicação no INSTALLED_APPS do settings.py e adicionar a aplicação no roteamento do urls.py do projeto.
Saiba mais: http://www.ibm.com/developerworks/linux/library/l-django/, http://docs.djangobrasil.org/intro/tutorial01.html, http://www.slideshare.net/marinho/django-criando-aplicaes-plugveis-presentation
Baterias inclusas
Além do seu “core”, o Django disponibiliza uma série de recursos que os Pythonistas costumam chamar de “baterias inclusas”.
Dentre os recursos mais comuns, temos à disposição o auth, sites, admin, contenttypes, etc. Sem eles, o seu website funciona. Com eles, você economiza kilômetros de LOC e terá aplicações testadas à exaustão.
O auth, por exemplo, é uma aplicação completíssima de autenticação. Em 5 projetos desenvolvidos com o Django, em nenhum me preocupei com o esquema de usuários e permissões.
O admin é outro recurso fantástico do Django. Com ele não precisamos mais escrever todo o back-end da aplicação, basta algumas regras Python e “Pof”… você tem um backend leve, simples, compatível com os padrões da W3C, e até bonitinho (ok, beleza talvez não seja o aspecto mais impressionante nele).
Um fato bem interessante do admin é que seus widgets em javascript (como DatePicker) são desenvolvidos pela própria equipe do Django, e não dependem de nenhuma framework (como é o caso do Joomla!, por exemplo, que depende da Mootools). Isso é vantajoso já que os widgets vão evoluindo de acordo com o estado da aplicação e não sofrem “influências externas”.
Os middlewares são recursos mais do que essenciais no Django. O sistema de I/O do Django é em forma de “cebola”, ou seja, passam pelos middlewares tudo o que é referente a entrada (requisição) e saída (resposta). Um exemplo bem legal é construir um middleware que cheque qual é o user-agent do internauta, se ele for um mobile deverá importar uma classe de templates diferente da usual.
Saiba mais: http://docs.djangoproject.com/en/dev/, http://www.pythonbrasil.com.br/moin.cgi/BateriasNaoInclusas, http://docs.djangobrasil.org/intro/overview.html#intro-overview.
Considerações finais
Mais um post gigantesco… tenho que perder este hábito.
Enfim… dou por cumprida a missão de introduzí-lo ao Django. Com certeza é uma ferramenta espetacular e que o ajudará a desenvolver para a web de uma forma melhor e mais produtiva. Sua documentação é riquíssima, o que facilita o seu aprendizado.
Com este post fica aberto um “leque” de assuntos relacionados que devem ser discutidos, como a questão do desenvolvimento rico em Django, o TDD (desenvolvimento orientado a testes), documentação, qual o ambiente ideal para desenvolvimento em Django, webservices, etc. Com certeza, conforme o tempo permitir vou especulando sobre eles um a um.
Até a próxima…





16 Comentários
“Uma framework Python, onde você não precisa saber muito de Python para utilizar.”
Não minta para os seus leitores. Atenção incauto: você precisa SIM saber BEM como funciona Python (tipos, herança, duck typing, decorators, etc.) para entender como o Django funciona. Caso contrário, você será mais um na lista django-brasil perdido em fundamentos básicos da linguagem.
É um framework ótimo que te ajuda a escrever programas mais rápido caso você tenha uma boa base, não um framework que faz qualquer um se passar por um profissional Python.
Ótimo artigo! Vamos divulgar essa fantástica ferramenta!
Um abraço!
Bom artigo…. gostei da forma como falou sobre tudo em pouco tempo e de forma ilustrativa….parabens! continue assim!
@Henrique
Não estou mentindo… É necessário ter o fundamento de Python, mas não precisa ser “expert” na linguagem (acho que deixei isso bem claro com o “não precisa saber muito”).
Desculpe mas tipos e herança qualquer desenvolvedor que se preze deve ter como fundamento, decorator é um pattern… e por aí vai (ou seja, não são conceitos só do Python, são conceitos de programação e em momento algum falei que não era necessário ser programador para usar Django). Aliás, participem da lista de discussões do django-brasil no Google… é um ótimo recurso para pedir socorro 😉
@Gustavo Henrique
Muito obrigado… com certeza é um excelente ferramenta!
Sucesso!
@Gustavo
Obrigado Gustavo… como é bom ouvir críticas construtivas…
Sucesso!
@Klaus
Ainda acho que isso é bastante considerando o conhecimento do programador médio ao qual essa matéria estará interessando. Profissionais que trabalham muitas vezes com scripts ASP ou PHP (muitas vezes 4, que sequer conta com OO decente), seguindo nenhum pattern nem usando um framework ágil, onde muitos dos recursos e patterns usados no Django e no Python serão desconhecidos, e por vezes confusos ou considerados avançados.
Só salientei esse fato pois eu também participei da comunidade Rails, e lá a situação foi a mesma: vendiam o Rails como algo fácil de aprender e usar, quando na verdade é mais do que uma ferramenta, mas uma mudança de paradigma para um programador que vem do mundo “script macarrão” do ASP/PHP.
@Henrique
Bom… analisando por esse prisma você pode até ter uma quota de razão. Mas… acho que você meio que “subestima” desenvolvedores PHP e ASP dessa forma.
Só para constar, fui desenvolvedor PHP mas nem por isso deixei de aprender sobre patterns, OO, MVC, etc.
@Klaus
Não dizendo que não se possa aprender, apenas que PHP/ASP são a porta de entrada pra muita gente, e quando cairem em um framework (seja o Django, ou o Rails, ou outro) que adota e incentiva tantas metodologias, padrões, convenções, estes sentiram falta de uma base teórica.
Abraço
@Klaus
Gostei muito do post, contempla bastante o conteudo do django, e concordo com suas afirmações. Não é possível explicar o que o django nos proporciona em termos de agilidade, somente utilizando mesmo para se ter uma idéia, e a curva de aprendizado é a manor possível. Já sou programador Java a um bom tempo, e estou gostando muito de programar em Python e Django, e estou aprendendo os dois juntos, sem o menor problema.
Um abraço…
@Sérgio
Pois bem… concordo com você Sérgio. Também praticamente aprendí Python com o Django. Ou seja, na prática mesmo… não sou nenhum guru, mas sei muito mais sobre Python em 1 ano do que de PHP em 4 anos.
O Henrique está certo nos questionamentos dele… essa nossa vontade de desbravar é característica individual. Eu tive a sorte de antes de iniciar em Python, ter sofrido “o caos” com o PHP/ASP. Por isso sempre busquei formas de melhorar a qualidade do meu código.
muito massa o topico, parabens
sou noob no mundo do python kkkk
com esse topico deu pra ter uma ideia bacana, vou me aprofundar mais, curti
sou programador em php, nossa, mta diferença srsrs
vlw
Parabéns Klaus, muito boa sua matéria!
Já tinha dado uma “brincada” com o Rails mas acabei gostando mais do Django.
Eu como designer muitas vezes preciso entregar CMS simples pro meu cliente e nem sempre acho programadores pra tercerizar a parte de back-end, com o Django eu consigo sozinho desenvolver o básico como sistema de notícias, galeria de fotos etc, pois nada disso exige uma lógica de programação avançada a sim apenas os conceitos básicos de OO e MVC (MTV) para usar o Framework.
Abraços!
@mikael,
Concordo com você. E o detalhe é que, se você quiser mesmo se aprofundar… o Python é uma linguagem muito tranquila de aprender.
Abraços…
Klaus,
O artigo mesmo tendo sido escrito em 2009 ajuda pessoas que como eu, iniciantes em desenvolvimento web, ainda não havia entendido alguns conceitos e termos abordados em artigos Django.
Parabéns!
Parabéns. Muito bom, gostei bastante do artigo e também das discussões.
Obrigado
gente…
Sei que pelo admin é possível acompanhar o histórico de modificação nos registros das tabelas. É possível mostrar esse histórico na view?
Evidentemente não tenho o mesmo conhecimento em Python/Django do autor do ótimo artigo e dos senhores que comentaram, pois estou praticamente começando. Comecei a ver o Django no ínicio do mês de Janeiro/2018 e hoje é dia 22/01, apenas, portanto posso dizer que ainda não coloquei a mão na massa, para desenvolver aplicações em Django, pois procurei me fundamentar e saber até isso poderia me levar e passar investir em aprender. Me resumi nesses dias em apenas ler artigos e assistir alguns vídeos sobre Python/Django e posso dizer que o comentário foi bastante lúcido e também discordo que ficou muito grande. O assunto é extenso mesmo e até não foi exposto tudo, mas já deu para ter uma ideia bastante substancial. Foi essa a visão que eu tive a respeito da ferramenta devido a esses vários “caminhos” que eu percorri até chegar a esse tópico. Não há necessidade de repetir o que foi dito, então colocando um pouco da minha impressão, os “app plugáveis” só aumentaram, aliado à grande participação de uma comunidade extremamente ativa, o que o torna ainda mais atraente. Apesar dessa ideia do ORM não ser tão nova, mas o grande diferencial e que eu grande “sacada” é aliar o ORM ao DRY. Outras linguagens no futuro podem até tentar adotar ou incorporar(como queiram) essa ideia às suas linguagens ou framework, mas daí vai mexer com alguns conceitos, digamos assim “já enraizados”.