Bom, antes de iniciarmos o aprendizado sobre Media Queries, precisamos entender o que são Media Types.
O que são Media Types?
O CSS pode ser usado para especificar como o documento será exibido em diferentes tipos de mídias, tais como celulares, desktop e impressos.
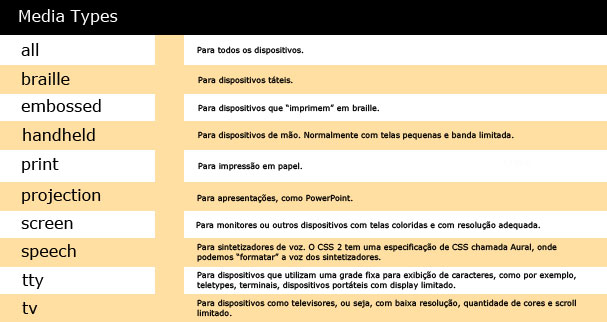
Existem dez tipos de media types definidas na especificação CSS 2.1. São elas:

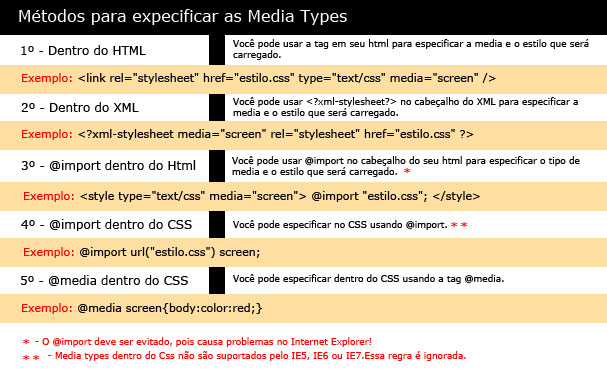
Existem 5 métodos que podem ser usados para especificar as media types. São eles:
Os métodos mencionados acima são utilizados também nas media queries. Bem, mas o que são media queries? Vamos entendê-las!
Definindo Media Queries
Por um longo tempo temos sido capazes te especificar estilos para diferentes tipos de mídia usando CSS, sendo os “print” e “screen” os mais reconhecidos. Com CSS3 essas media types foram extendidas, permitindo novas expressões. São as chamadas “media queries”, que nos dão grande controle quando precisamos adicionar estilos específicos para visualização em determinados tipos de dispositivos.
As medias queries geralmente consistem de uma media type e nenhuma ou muitas palavras-chave, como por exemplo:
<link rel=”stylesheet” type=”text/css” href=”estilo.css” media=”screen and (color)”>
Entendendo Um Pouco Sobre Media Features
Sintaticamente, as media features assemelham-se às propriedades CSS. Elas possuem nomes e aceitam certos valores. Existem, contudo, diversas diferenças importantes entre as propriedades e as media features. São elas:
- Propriedades são usadas em declarações para dar informações sobre como apresentar um documento. Media features são usadas em expressões para descrever requisitos da saída do dispositivo.
- A maioria das medias features aceitam os prefixos “-min” ou “-max” para expressar “maior ou igual a” e “menor ou igual a”. Esta sintaxe é usada para evitar
- Propriedades sempre exigem um valor para formar uma declaração. Media features, por outro lado, também podem ser utilizados sem um valor. Media features que são precedidos por min/max não podem ser utilizados sem um valor. Quando uma media feature possui o prefixo min/max sem um valor, isso torna a media query disforme.
- Propriedades podem aceitar valores mais complexos, cálculos que envolvem diversos outros valores. Media features somente aceitam valores únicos: uma palavra chave, um número ou um número com um único identificador. As únicas exceções são “aspect-ratio” e “device-aspect-ratio”.
Exemplo: “color” pode formar expressões sem valor -> (“(color)”) ou com valor -> (“(min-color: 1)”).
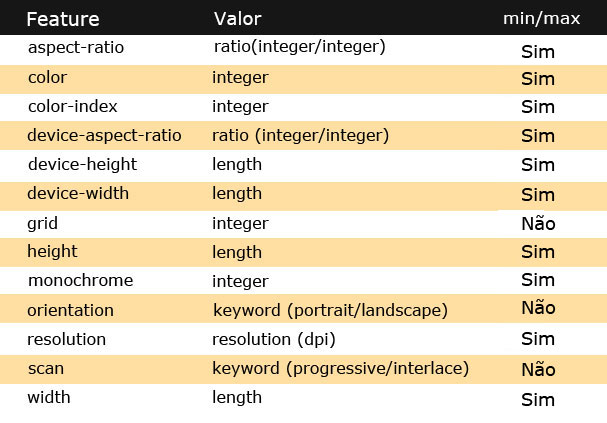
Abaixo segue uma lista completa de todas as media features:

Usando Múltiplas Expressões
Você pode usar múltiplas expressões em uma media query se você juntá-las com a palavra-chave “and”.
Um exemplo claro é se formos aplicar para dispositivos do tipo hand-held, mas somente se a largura da área de visualização for maior que 20em e menor que 40 em.
<link rel=”stylesheet” type=”text/css” href=”estilo.css” media=”handheld and (min-width:20em) and (max-width:40em)”>
Usando Múltiplas Expressões Media Queries
É possível usar múltiplas declarações media queries separando-as por vírgula.
Exemplo: <link rel=”stylesheet” type=”text/css” href=”estilo.css” media=”screen and (color), handheld and (color)”>
Usando o “NOT”
É possível utilizar a palavra “not” caso queira ignorar algum dispositivo.
Exemplo: <link rel=”stylesheet” type=”text/css” href=”estilo.css” media=”not screen and (color)”>
Usando o “Only”
É possível usar a palavra “only” para aplicar as regras somente para as media queries determinadas.
Suporte para Media Queries
As media queries não são suportadas para IE8 e inferiores, somente para:
- Firefox 3.6+
- Safari 4
- Opera 10
- Chrome 5
Vale ressaltar que os browsers que não suportam as media queries podem suportar as medias types.
A keyword “only” é, algumas vezes, usada para esconder o CSS de alguns dispositivos que não suportam media queries, mas podem ler as media types.
Media Queries em iPhones
O iPhone não suporta a media type handheld. A Apple recomenda que as media queries sejam usadas para Iphone.
Exemplo: as regras serão aplicadas para iPhone que tem uma largura máxima de dispositivo de 480px.
<link rel=”stylesheet” type=”text/css” href=”estilo.css” media=”only screen and (max-device-width:480px)”>
Fonte: Blog Virtualize