Olá pessoal!
Estou desenvolvendo um projeto de iniciação científica onde o objetivo está em desenvolver uma aplicação de estatísticas empresariais, em RIA, livre, totalmente padronizada, e que atinja níveis de interação com os gráficos equivalentes a uma aplicação desenvolvida em Adobe Flash.
Pesquisando sobre as possibilidades não precisei garimpar muito, já que na página do próprio W3C Schools nos deparamos com o SVG.
SVG – Scalable Vector Graphics
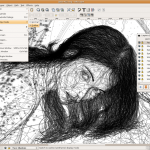
O Scalable Vector Graphics é um padrão do W3C para gráficos vetoriais para a web baseado em XML. Vem sendo utilizado por editores vetoriais de renome, e inclusive o editor aberto Inkscape adota o SVG como formato nativo.
A maioria dos navegadores do mercado (há algumas excessões) são capazes de reproduzir SVG. E inclusive, há padrões específicos para renderizações em dispositivos móveis. E ainda, pode-se manusear sua estrutura através do DOM e tornar as imagens SVG animadas através de um pouco de Javascript.
Para entender melhor o SVG, você pode dar uma olhada no Mozilla Developer Center e ver alguns exemplos incríveis de SVG.
Pesquisando mais sobre o assunto, no Opera Developer Community me deparei com um outro recurso que até então nunca tinha ouvido falar, o elemento Canvas.
CANVAS
O elemento Canvas é uma das novidades presentes nas especificações da HTML 5.
Os bons navegadores já possuem suporte a algumas recomendações da HTML 5, inclusive este recurso foi primeiramente implementado pelo Safari. No Mozilla Developer Center somos apresentados a alguns tutoriais de Canvas e exemplos de interações com Javascript.
Admito que não sei muito sobre este, por isso decidí procurar alguém que fizesse um comparativo entre os dois (SVG e Canvas) para poder entender qual o “campo de ação” de ambos.
SCALABLE VECTOR GRAPHICS X CANVAS ELEMENT
Foi aí que encontrei este incrível conteúdo, criado por Vladimir Vuki?evi?, que faz uma comparação amistosa entre eles e apresenta suas principais vantagens.
CONSIDERAÇÕES FINAIS
Na minha opinião, vou continuar meu projeto focando o SVG. Isso devido ao fato de optar pelo desenvolvimento com xHTML e também de que SVG é um formato e não um recurso puramente da HTML.
Serei capaz de construir “templates” dos gráficos com o Inkscape e permitir que a aplicação o “alimente” através de serializações XML.
Não desmerecendo o Canvas, que é sem dúvida mais simples, rico e prático de construir e interagir que o SVG. As imagens apresentadas no documento do Vladimir e nos portais de desenvolvimento do Mozilla e do Opera deixam qualquer um de “queixo caído”. Com certeza se o foco da aplicação fosse outro, optaria pelo Canvas.
Independente da minha ou da sua preferência, é bom saber que a Web está caminhando para um universo rico sem se desprender de seus padrões.
Até a próxima…